Hey! In this post, I am going to present to you what I have built to simplify creating regular expressions for JavaScript: Regex Nodes.
Warning: The presented project is still work in progress and some features might be missing or may not work as intended. See the github project for more information on which features are planned.
What are Regular Expressions?
Regular expressions are used to find certain patterns inside a given text. For example, it can be used to extract all images from an html page. The way to use regular expressions in JavaScript is to just type a textual representation of the pattern inbetween two slashes:
const regex = /<img.*?>/gim
htmlSourceCode.search(regex)
This code will search the htmlSourceCode for any occurrence of
<img followed by the lowest repetition (*?) of any character (.),
followed by a >. After the slash, we tell JavaScript to be
case insensitive and to look for multiple matches, not just for the first.
The Approach of the Editor
The editor visualizes each component of a given regex with a separate “Node”. Those atomic components can be composed by connecting the properties of the nodes. That way, you can compose complex regular expressions without having to deal with overly complex text lines.
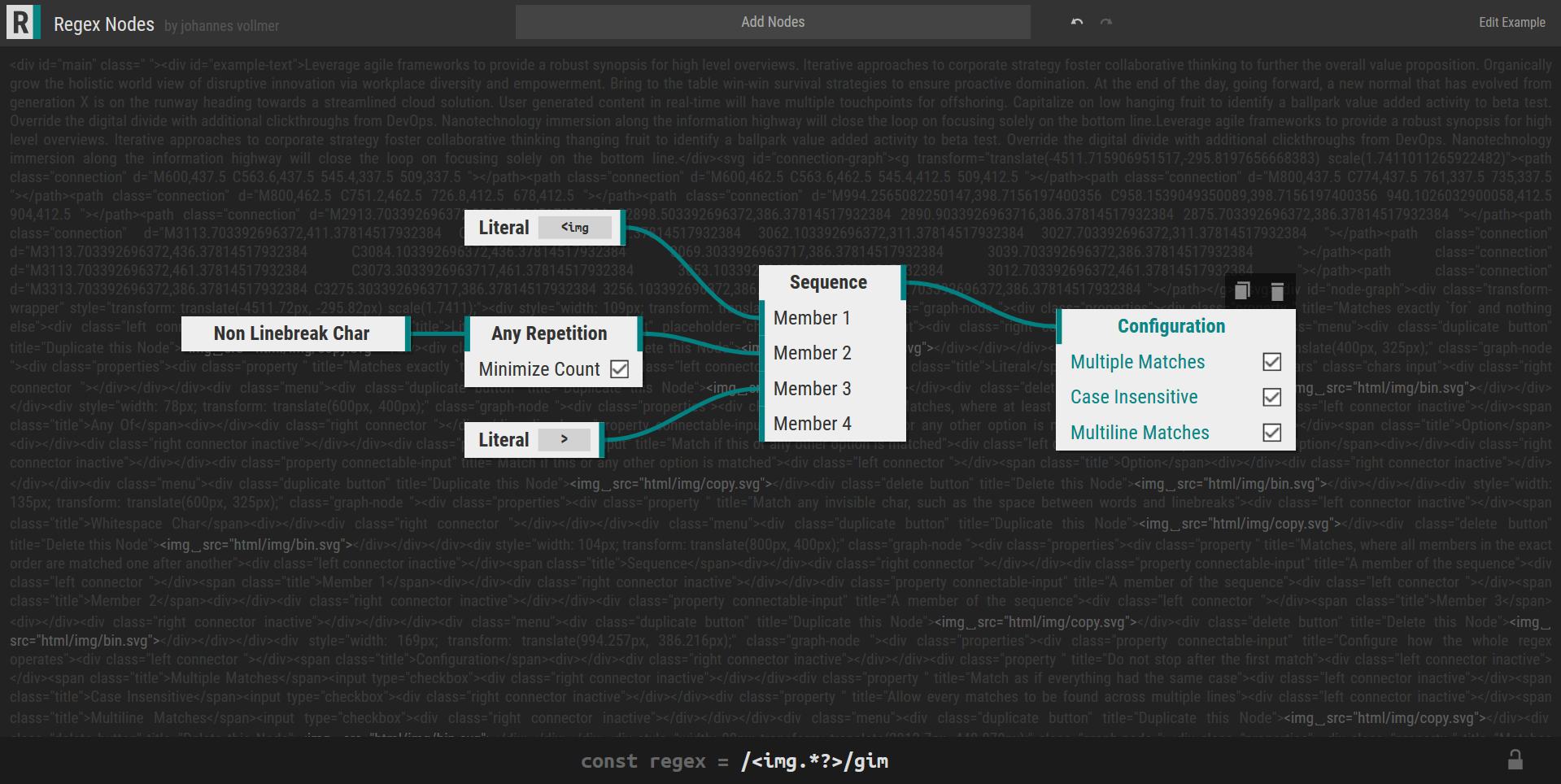
The following image shows the editor with the aforementioned regular expression.
In the center, the white rectangles describe the hierarchy of the expression. The rightmost node is the top-level operator, which combine the atomic nodes on the left hand side to a single regular expression.
To edit a regular expression yourself,
simply visit the online editor,
paste the expression /<img.*?>/gim where it says “Add Nodes”,
and then click the first suggestion. To see how the regex works,
you will also have to edit the example text
by clicking the button at the top right and paste some HTML, as
the default example text does not contain any image tags.
Be aware that padding spaces in the regular expression
will not be ignored and may lead to unexpected results.
Why Nodes?
Nodes are more verbose than a textual regex, but enable you to understand even the most complex expressions. Also, the design of the editor will naturally prevent you from accidentally producing an incorrect regular expression.
This really sets regex nodes apart from other regex tools, where the user must first come up with a regular expression that will be checked afterwards.
Functionality Reference
As I have not yet done any user experience research on the interface design, I will just list the basic functionality here, in case you’re stuck and don’t see how to do a specific thing. However, learning by trying before looking things up is what I would recommend.
- Select a node by clicking with your left mouse button. Selecting a node will display its regular expression at the bottom. You can lock your selection to the currently selected node by toggling the padlock at the bottom left.
- Move a node by dragging with your left mouse button.
- Connect or disconnect properties by dragging with your right mouse button.
- Move the view by scrolling, or by dragging with your middle mouse button.
- Add a node by clicking into the “Add Nodes” text field and choosing the desired node type. You can also paste a regular expression here.
- Edit the example text which is displayed in the background by clicking on the button at the top right.
- Undo and redo your actions with the arrows at the top.
- Duplicate or delete a node by selecting it and then clicking the respective button at the top of the node which just appeared.
- Select and CTRL-C copy the resulting regular expression and paste it into your JavaScript code. If you like this project, link this editor in a comment right next to the regular expression.
Troubleshooting
-
Problem: The editor does not work in realtime because clicking a node stops the editor for a significant amount of time.
Try: Reduce the length of the example text. A shorter text will need less time to highlight all matches when a node is selected.
Alternatively, lower the “Example Match Limit” while editing the example text. This will prevent the editor from highlighting more than X matches.
Finally
Thanks for reading! I hope you will find this editor useful for your own regular expressions.
Keep in mind that this editor is still work-in-progress, and I cannot make any guarantees concerning the reliability of the editor. To see what features are planned, see the github project. Don’t hesitate to post an issue on github if something comes to your mind regarding the regex editor.
Have fun!